
CSS Monster
Kreslení příšerek pomocí čistého CSS/HTML (bez SVG a obrázků).

Frontend Developer
(Web & Smart TV)
const dev =Frontend a Smart TV vývojář s více než 10 lety zkušeností s tvorbou multiplatformních webových aplikací. Zaměřuji se na výkon, škálovatelnou architekturu a udržovatelný kód — od sémantického HTML/CSS po moderní JavaScript nástroje a CI/CD pipeline. Mám zkušenosti s white-label OTT platformami a vývojem SDK, s důrazem na detail produktu a vývojové standardy.
Pozice: Smart TV Developer
Společnost vyvíjející aplikace pro chytré televize, webové prohlížeče a mobilní zařízení. Specializoval jsem se na vývoj aplikací pro „big screen“ zařízení (např. chytré televize, HDMI streaming zařízení), s důrazem na multiplatformní vývoj s využitím moderních webových technologií. Pracoval jsem v agilním mezinárodním týmu, v úzké spolupráci s designéry, architekty, backend vývojáři a QA.
Pozice: Smart TV Developer
Firma vyvíjející aplikace pro chytré televize, mobilní zařízení a HbbTV. Vyvíjel jsem aplikace pro platformy Smart TV (např. Samsung, LG), HbbTV a PlayStation 3/4 pomocí JavaScriptu, HTML a CSS. Aplikace byly navrženy jako single-page aplikace (SPA). Přispíval jsem do Mautilus Smart TV SDK, které zjednodušovalo vývoj napříč platformami.
Tato role mě uvedla do technicky zajímavé a zároveň poměrně úzce specializované oblasti — vývoje aplikací pro Smart TV. V té době byly platformy teprve na začátku své cesty, často nestabilní a nekonzistentní napříč zařízeními. Vývoj přinášel specifické výzvy, jako byl nízký výkon zařízení, platformově závislé chyby a omezené možnosti ladění — což vyžadovalo kreativní řešení, důkladný debugging a optimalizaci. Pracoval jsem s technologiemi jako jsou přehrávače videa, DRM systémy a proprietární API, a posunul své dovednosti výrazně za hranice klasického frontend vývoje. Tato zkušenost zásadně ovlivnila můj technický růst a umožnila mi podílet se na mezinárodních projektech v agilním prostředí našeho týmu.
Kompletní vývoj webových stránek pro menší firmy – od grafického návrhu, přes frontend i backend programování, až po zajištění hostingu a nasazení. Některé projekty zahrnovaly dynamické komponenty, integraci redakčního systému (např. WordPress) či rezervační systém na míru. Důraz byl kladen na čisté a sémantické HTML, optimalizaci pro vyhledávače (SEO) a dodržování základních zásad přístupnosti (a11y).
Použité technologie: (X)HTML, CSS, JavaScript, jQuery, PHP, MySQL, CodeIgniter, WordPress, Adobe Photoshop
Pozice: HTML kodér
GDI, s.r.o. je společnost zaměřená na vývoj vlastního online inzertního portálu. Na pozici HTML kodéra jsem měl na starosti tvorbu front-end šablon dle grafických návrhů, s důrazem na čistotu kódu a kompatibilitu v různých prohlížečích. Doplňoval jsem interaktivní prvky pomocí JavaScriptu a jQuery a spolupracoval na napojení na PHP backend. Práce vyžadovala úzkou spolupráci s vývojáři a grafiky a poskytla mi cenné zkušenosti s reálným vývojem webu už na začátku kariéry.
Použité technologie: (X)HTML, CSS, JavaScript, jQuery, PHP
Obor Počítačová grafika a multimedia, magisterské studium
Obor Informační technologie, bakalářské studium
Maturita s vyznamenáním (Mat, Fy, Čj, Nj)
SASS, JSX, Node.js, npm, Webpack, Parcel, Vite, Astro, AWS (S3, CloudFront), Vercel, GitHub Pages, Jest, Mocha, Coveralls, Sentry, ESLint, Stylelint, jsDoc/tsDoc, Docusaurus, Suitest, Postman, DevTools, Zeplin, Abstract, Git, GitHub, JIRA, Confluence, Slack, VS Code, AI GitHub copilot
* Zkušenosti převážně z akademických nebo freelance projektů, 2009–2013

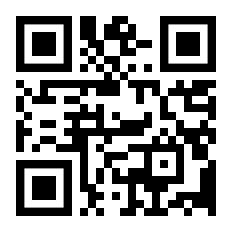
Naskenujte QR kód pro ukázky mé práce

Kreslení příšerek pomocí čistého CSS/HTML (bez SVG a obrázků).

White-label front-end OTT solution for big screen platforms.

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript, 4K streamování

člen týmu – HTML, CSS, JavaScript, redesign aplikace

člen týmu – HTML, CSS, JavaScript, Platební procesy

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript + podpora PlayStation 4

Implementace analytiky

člen týmu – HTML, CSS, JavaScript, Swipe-to-TV functionality

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript

člen týmu – HTML, CSS, JavaScript
Open-source team project

člen týmu – HTML, CSS, JavaScript

Webová prezentace + rezervační systém (PHP, MySQL, HTML, CSS, JS)

Webová prezentace (CodeIgniter, PHP, HTML, CSS, JS)

Nakóvání šablon

Webová prezentace (HTML, CSS, JS)

Webová prezentace (HTML, CSS, JS)

Webová prezentace běžící na WordPressu

JavaScriptová komponenta

JavaScriptová komponenta

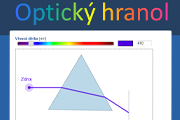
HTML5 aplikace (JS, canvas)

Aplikace pro Android

2D hra pro Android

Grafický návrh (Jen tak pro radost :)

Grafický návrh (Jen tak pro radost :)

Implementace knihovny v C/C++

Implementace knihovny v C/C++

Implementace knihovny v C/C++

Implementace knihovny v C/C++

CPU vs. GPU (v C na arch. CUDA)

Implementace knihovny v C/C++

Implementace v C/C++

London 2016, 24-hour programming competition

Téma: Vývoj na Smart TV